With the dawn of containerization
Some genius' figured out how to remove the bloat (operating system files, and misc) and platform incompatibility prone errors by transitioning from virtual machines to containers for hosting services. Containers brings a more robust, lightweight, nearly platform-agnostic and a fairly quick way to launch services and apps with one or two commands, especially from anywhere. There are several container based software out there on the internet, but Docker is the most popular.
I will show you a quick way how I transformed code of a personal internal website project into a docker image, including with its dependencies and a MongoDB NoSQL database w/ Mongo-Express packaged all together.
To accomplish this, I used:
- NodeJS with HTML/CSS/EJS and Javascript for the website creation
- VS Code as the IDE
- Docker Desktop
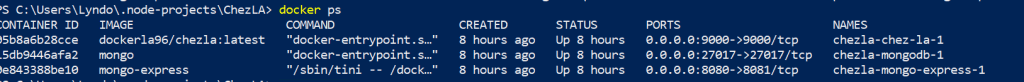
Below, you could see a demo of a fully usable website with database connectivity that I've created, all running from an image that launched with two other containers for access to the database and its GUI.
This is what they look like while running from my system.

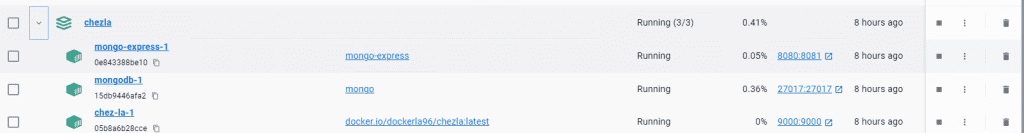
In Docker Desktop

Very cool uh?
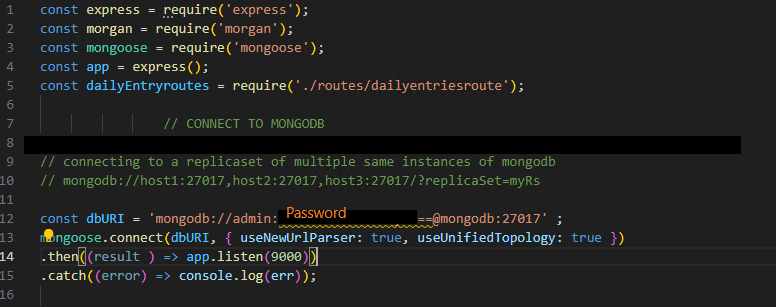
My app was configured to not launch without being able to connect to a database first, or else it'll hang. I'll have to make that more smooth in the near future.



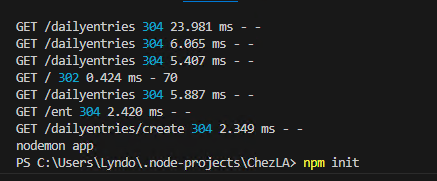
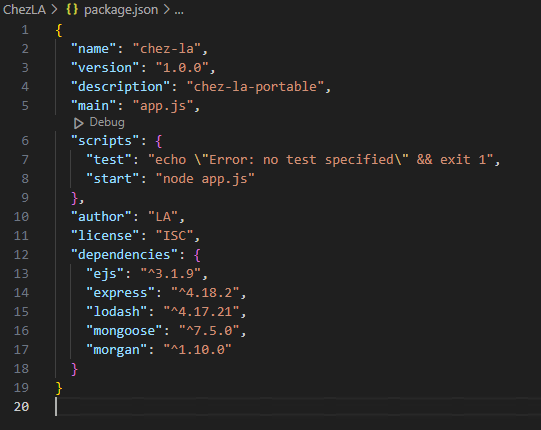
How mines looks after I've gone through the prompt. As you could see, all the dependencies are included and there are scripts included to immediately launch the app.
Cleaning up and Containerizing our Node JS Code
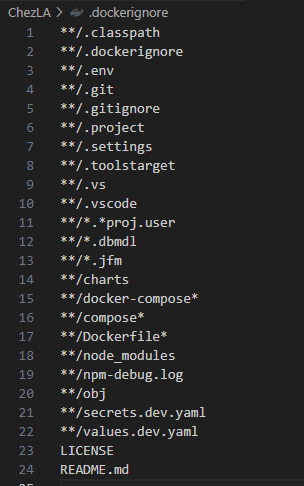
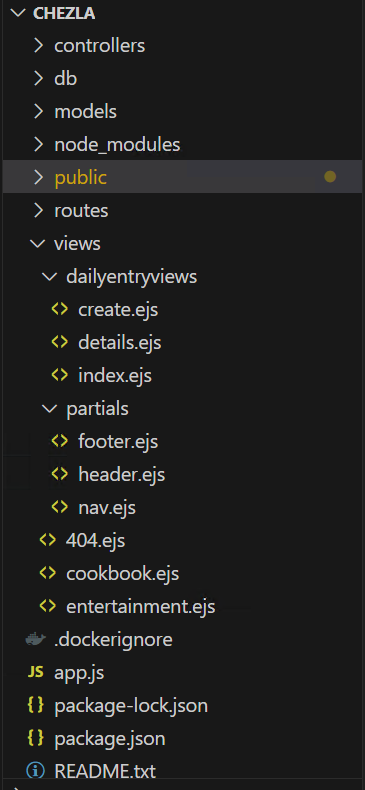
Now that it is all set, we're now ready to begin the containerization process. Make sure to clean out whatever unnecessary file and folders you may have accumulated during your coding session, as all of it will be added into the image. You could leave the following folders alone, as VS Code will ignore them when creating the image for you. Don't worry about the node_modules not getting added, since we want a lightweight image to be able to pull at any moment's notice. The npm command will be imported into the image, which will pull all the dependencies highlighted in the package.json file.

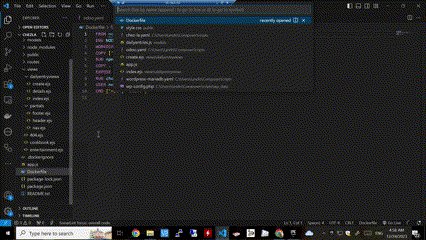
I personally like to select the whole project tree before I continue forward. This is to ensure that I am creating the docker file then image of the correct directory, especially if I am working on multiple.


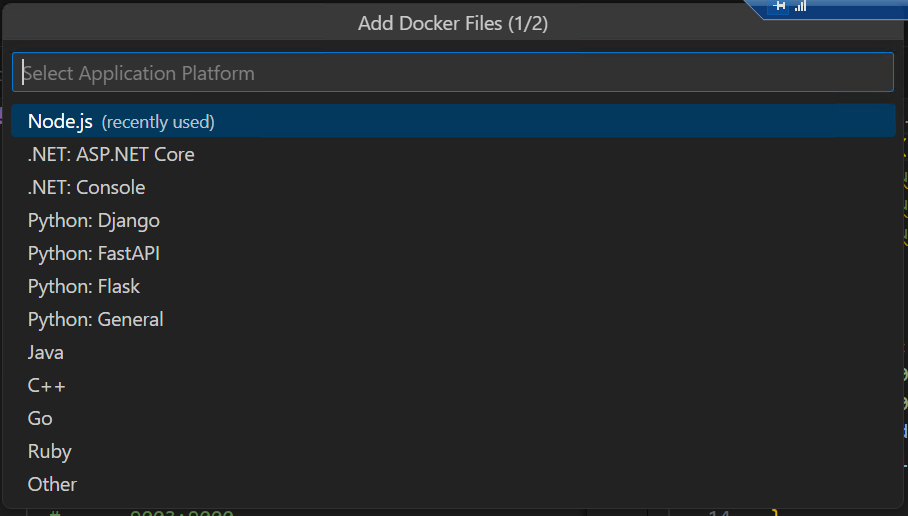
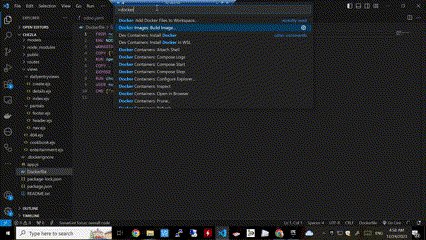
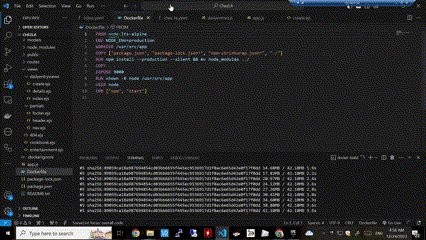
We can start with creating the Dockerfile as shown in the above GIF by inputting >Docker add and select (add dockerfiles to workspace) or hit ctrl+shift+P on the keyboard to immediately gain access to the context menu. You'll need to select the framework, the package.json file for our dependencies, and finally port.

Choices of Framework in VS Code
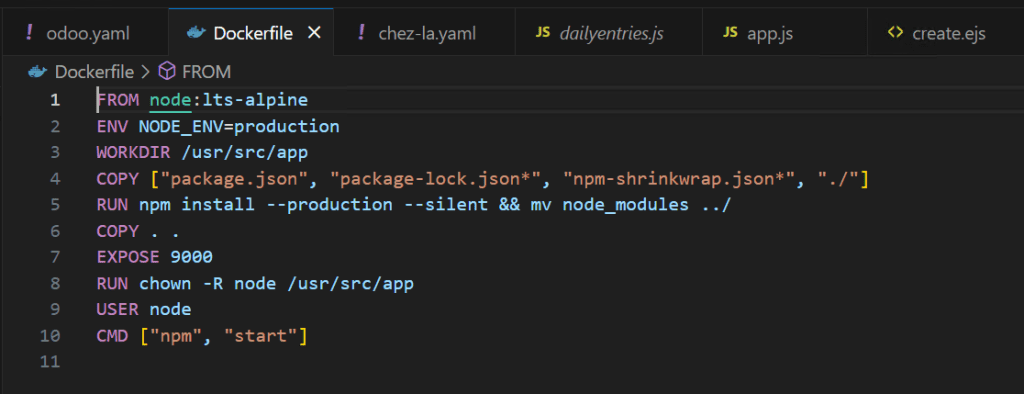
Upon success, a new Dockerfile should have been created which will look something similar (apart from dependencies, port, name etc) to this:

At this point, you can add other scripts and other commands to your liking for your project. In my case, I do not need anything additional.
Building the Image with VSCode
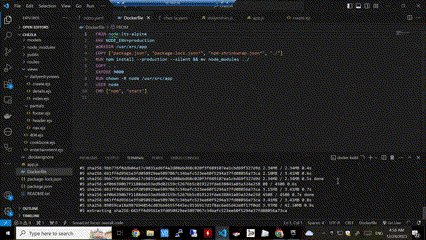
Inputting the following in VSCode context menu >docker Images: Build Image will create an image using the Dockerfile which was created earlier and neatly envelop your whole code into an image.

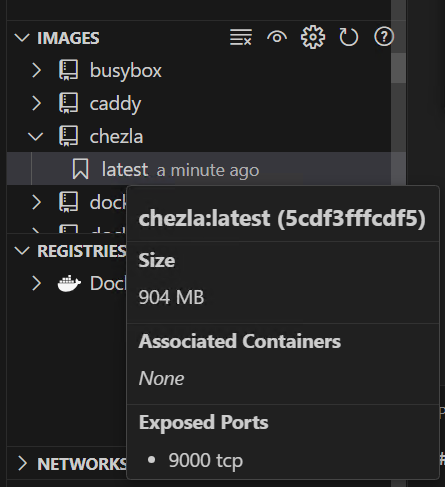
Below is the end product, which you can follow up by moving it to Dockerhub registry or a private registry for you to share your code with other developers and/or facilitating image versioning and management.


A must-read! This article was packed with relevant and
practical info.